Hello,大家好~歡迎再次回到JavaScript初學者成長日記!
今天來說個閉包!
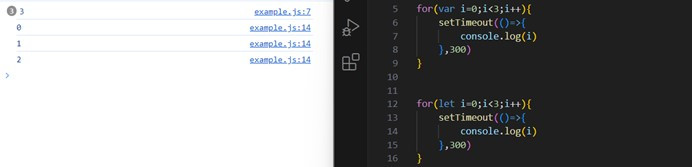
先來看一個有趣的現象,如下:
這兩段程式碼看似沒有多大的區別,只差在for迴圈裡用了兩種不同的方式宣告i,但結果卻大不相同,原因就是因為再用let宣告時產生了閉包。那什麼狀況下會產生閉包呢?簡單來說,閉包就是發生在待會要用的時候沒東西,所以將變數帶著走。
要如何解釋上述的例子呢?不曉得大家還記得作用域嗎?
來個小提醒,var是Function Scope,let是 Block Scope。除了作用域問題,還要再加上我們前面介紹過的Event Loop。所以當我們用let宣告時,會印出0、1、2,因為setTimeout去排隊時知道等等排隊回來後,for迴圈已結束,就會沒有i變數了,所以會將變數帶著走,這裡就產生了閉包。而用var宣告就沒有這個問題,因為setTimeout排隊回來後還是會有i變數,所以不會發生閉包。
以上是閉包的簡單說明跟舉例!那我們明天就來說說另一個重要觀念,this。那就先說掰啦!
